Content:
三者联系:
Typora:负责md文档的编写
PicGo:图片上传工具,监听typora的图像上传请求(typora使用中文版才能设置picgo桌面版)
Github:利用github仓库功能变成图床
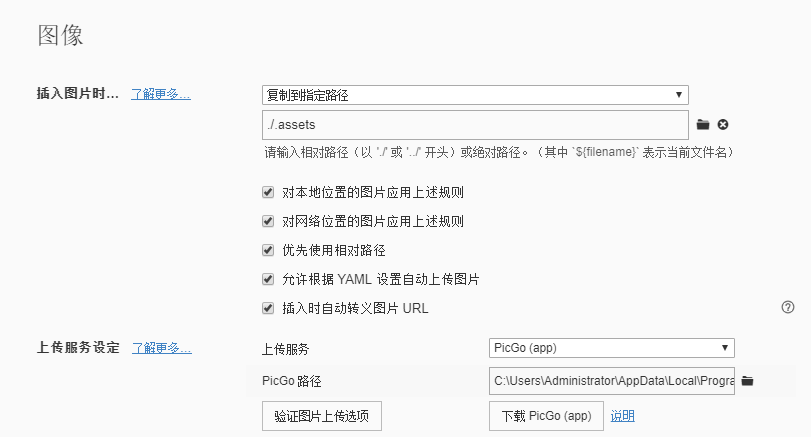
Typora设置
在插入图片的时候,可以选择存在本地或者上传。
以下是存储在本地设置。

注意事项
关于图片的设置可参考支持文档。
关于图片的插入后操作有全局设置和局部设置。局部设置优先级高于全局。如上图所示为全局设置。如需局部设置则在当前文档下,通过
格式 -> 图像 -> 当插入本地图片时修改,或通过yamal方式。如果设置
允许根据YAML设置自动上传图片,则可以在文档的头部填入yaml信息(一定要在头部才生效)例如该文档是需要上传图片
```
typora-copy-images-to: upload
```
个人习惯是先存储在本地,写完文档后再一次性上传文档的所有图片。当图片上传完成,链接会自动转成外链。
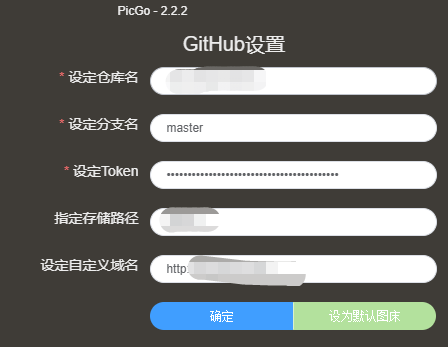
PicGo设置
默认监听的本地服务器地址是127.0.0.1:36677
下面介绍如何使用github仓库做图床。
GitHub图床

需设置内容主要有(以下是在windows的%APPDATA%\picgo\data.json):
{
"repo": "", // 仓库名,格式是username/reponame
"token": "", // github token
"path": "", // 自定义存储路径,比如img/
"customUrl": "", // 自定义域名,注意要加http://或者https://
"branch": "" // 分支名,默认是master
}
大部分设置参考网上的教程即可,这里主要说一下如何设定自定义域名。
自定义域名的作用:图片上传至图床后,PicGo 会按照自定义域名+储存路径+上传的图片名的方式生成访问链接。
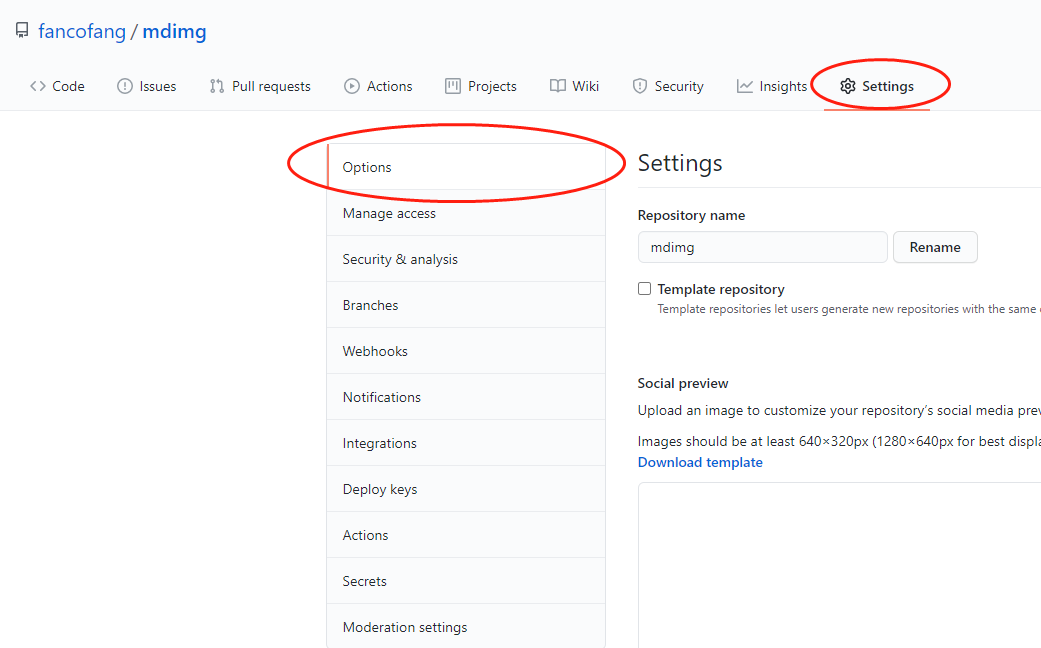
Github设置
设置自定义域名
在github的repository的Settings->Options下找到GitHub Pages


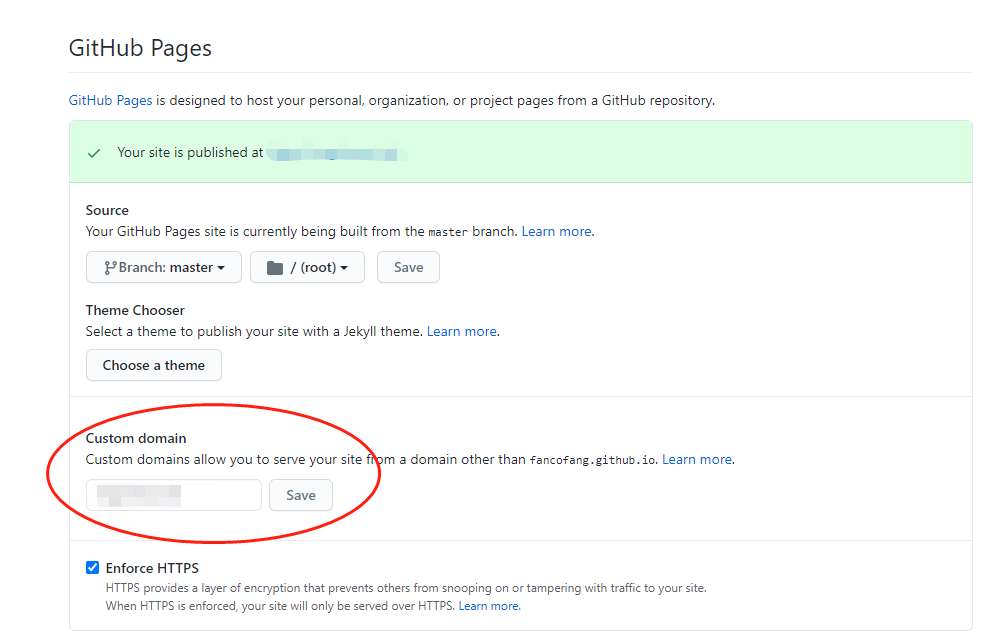
步骤:
在
Custom domain处填上想要用来替代解析的域名(github建议使用subdomain)在
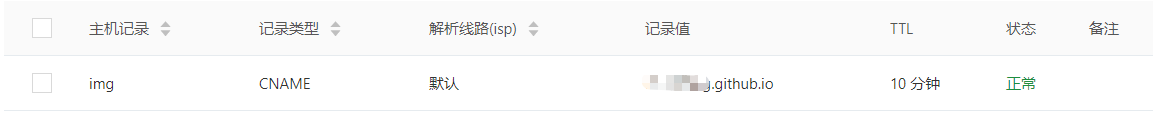
Source处选择分支是master(默认是page分支,是用来建立github的静态网页),这样就可以让域名指向仓库所在的位置。去拥有域名的所在解析服务那添加一条解析记录
使用
CNAME类型,被解析的域名是github_username.github.io图示:

在
Enfoce Https处打钩如果解析成功则会如前面图所示,有绿色提示
回到PicGo软件的自定义域名填上你自己的域名即可。
譬如
https://img.xxxxxx
注意事项
一旦使用了自定义域名,github就会在repo的根目录下添加一个名为
CNAME的文件,里面就是用来解析的域名。上传到github的图片经常无法即时生效,只要确保之前的设置正确即可,之后是能够正常访问。
被解析的域名实际是
fancofang.github.io/mdimg/,如果想要正常访问,可试试用raw链接,其格式是raw.githubusercontent.com/${username}/${repo}/${branch}/${path}/${filename},譬如:
https://raw.githubusercontent.com/fancofang/mdimg/master/notes/20201205003130.png
There are 0 comments